今まで、UMLはastah communityを使っていたのですが、2018年提供が終了してしまいました。そのためUMLはExcelを使って描いていたのですが、PCを変更後Excelを購入していないので、Visual Studio CodeのプラグインのPlantUMLを利用してみようと思います。
私が主に使用するUML図は、
- シーケンス図
- クラス図
- オブジェクト図
- 配置図
ですが、タイミング図が使えるようなので期待しています。
また、マインドマップも表現できるようです。通常マインドマップはFreeMindを使っていますが、スマホと共用できないので、これも期待しています。
通常のエディタはフリーの”サクラエディタ”を使っています。プログラミングにはVisual Studio 2022 Comunityを利用していますので、Visual Studio Codeが特に必要なかったので、まずはVisual Studio Code +PlantUMLのインストール手順を残しておきます。
環境
Windows 11 Pro (23H2)
Windows 11 Home (23H2)
環境の詳細はまめ工房の環境を参考にしてください。
Visual Studio Codeをインストールする
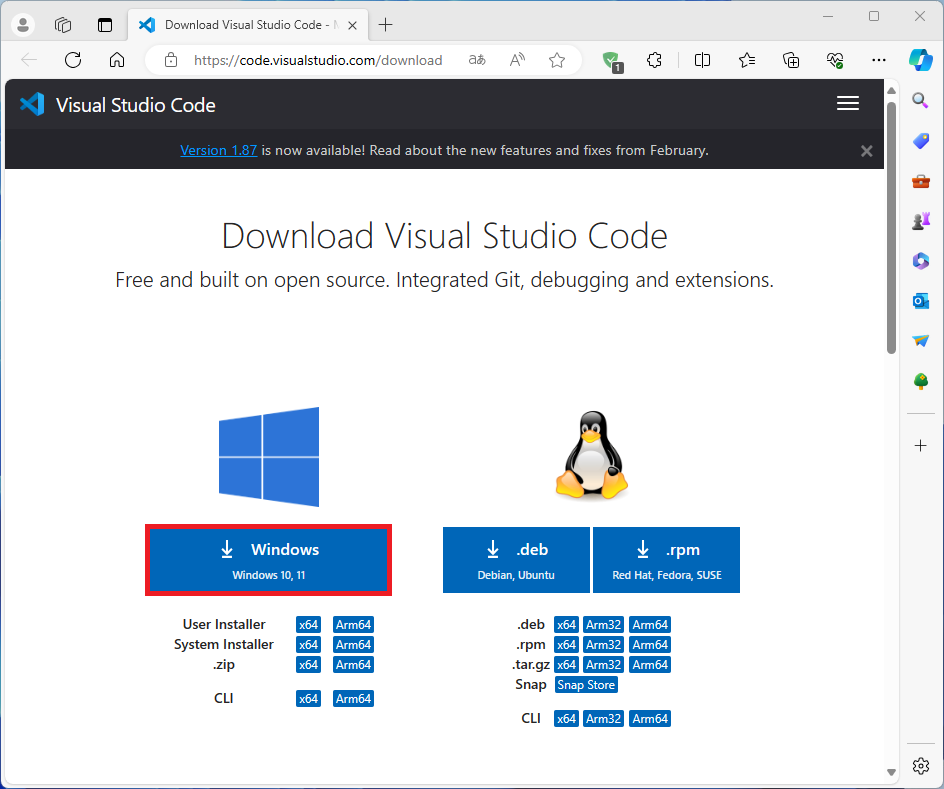
下記ダウンロードサイトを開きます。
Download Visual Studio Code – Mac, Linux, Windows
[↓ Windows]をクリックします。

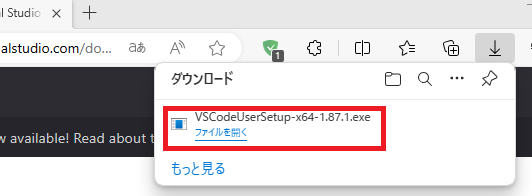
ダウンロードが開始され “VSCodeUserSetup-x64-1.87.1.exe”がダウンロードされました。

ファイルを開きます。
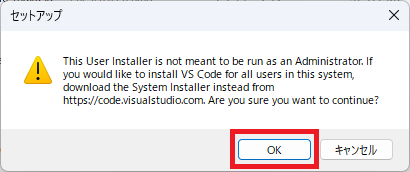
「セットアップ」で[OK] をクリックします。

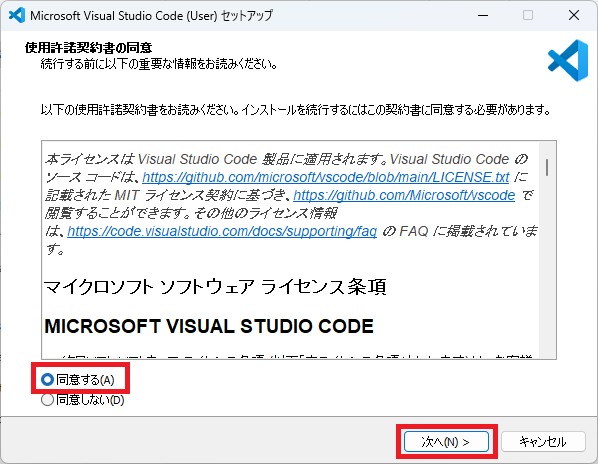
「使用許諾契約書の同意」で”〇同意する”を選択して、[次へ>]をクリックします。

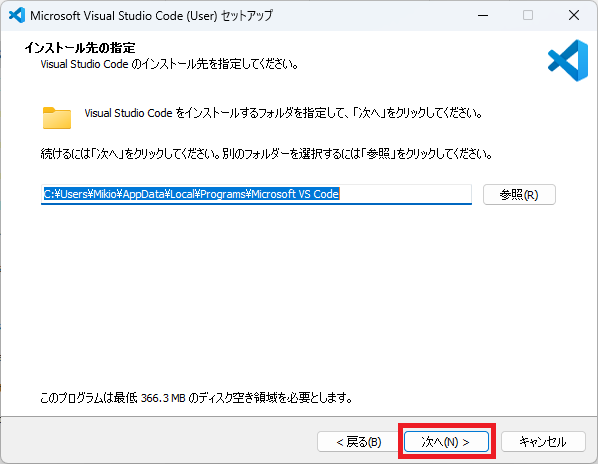
「インストール先の指定」で今回は特に変更する必要がないので、デフォルトのまま[次へ>]をクリックします。

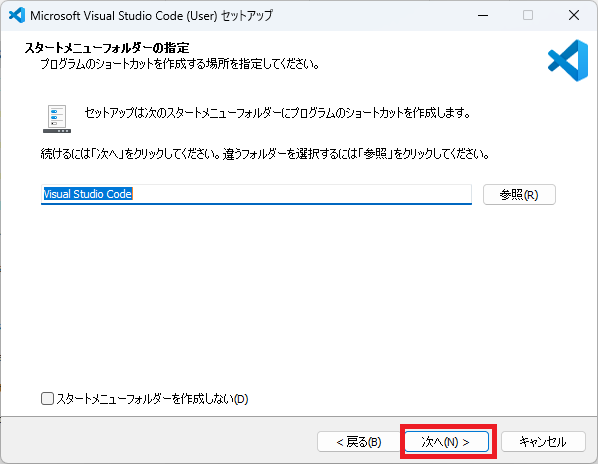
「スタートメニューフォルダーの指定」で、ここでも特に変更する必要はありませんのでデフォルトのまま[次へ>]をクリックします。

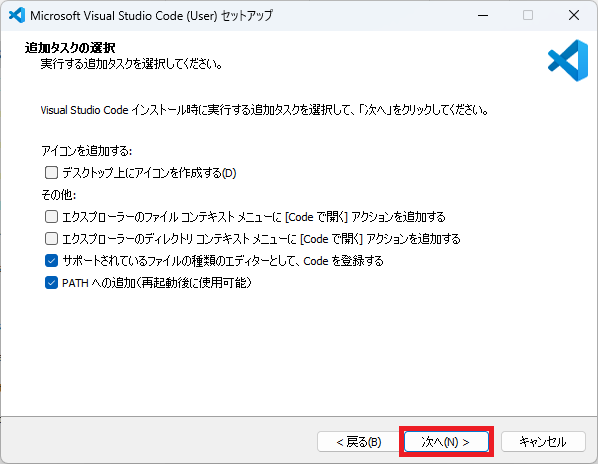
「追加タスクの選択」も特に変更しません。[次へ>]をクリックします。

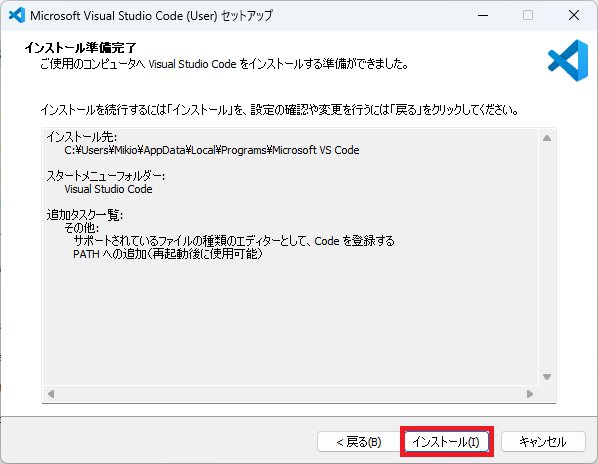
「インストール準備完了」で[インストール]をクリックします。

インストールが始まります。しばらく待ちます。

インストールが終了すると「Visual Studio Code セットアップウィザードの完了」が表示されます。
このまま[完了]をクリックします。

Visual Studio Code が起動しました。

Visual Studio Codeを日本語化する
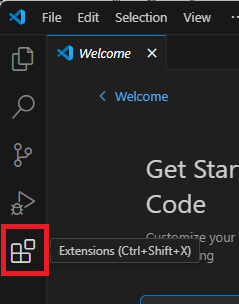
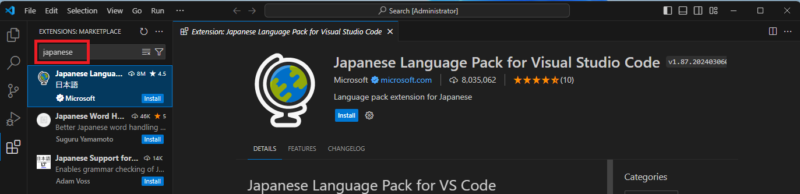
サイドバーの「Extentions」をクリックします。

「EXTENSIONS」の検索ボックスで”japanese”で検索すると、”Japanese Language Pack for Visual Studio Code”が見つかります。

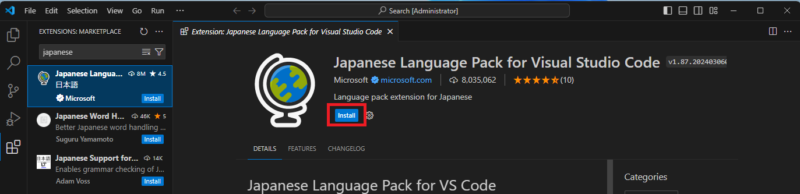
[install]をクリックします。

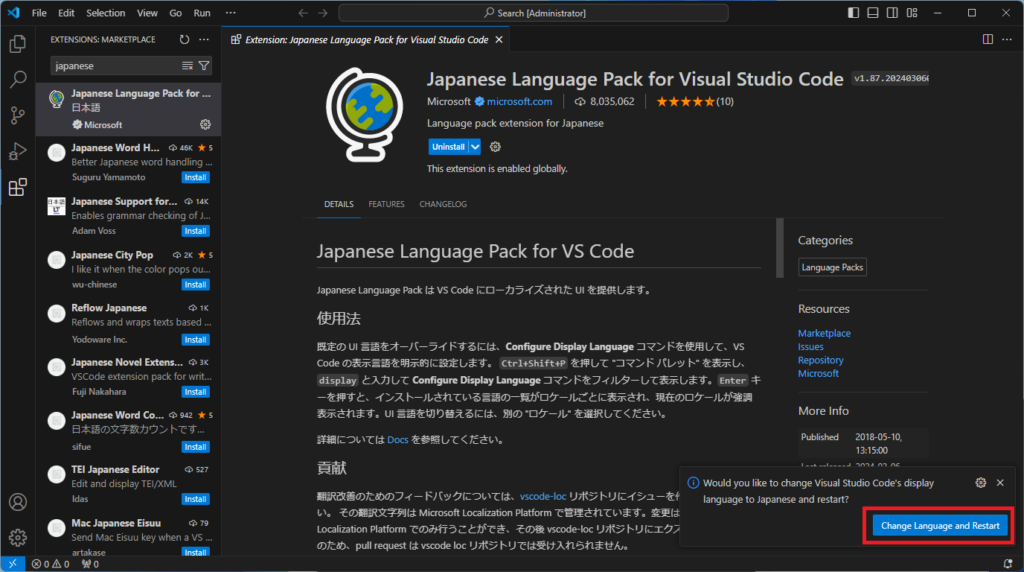
インストールが完了すると[Change Language and Reset]と表示されますのでクリックします。

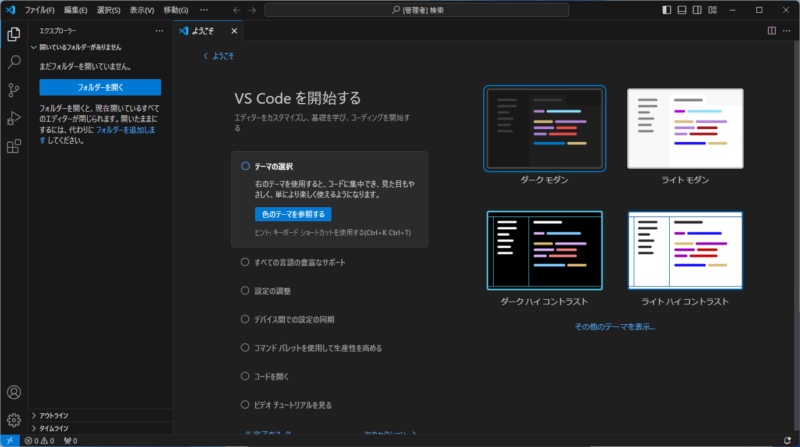
Visual Studio Codeが再起動して、日本語表記されます。

PlantUMLをインストールする
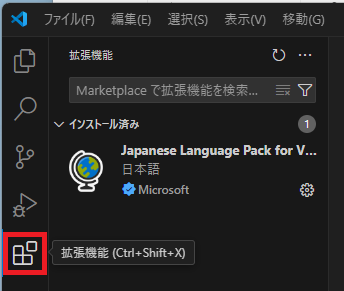
サイドバーの「拡張機能」を選択します。

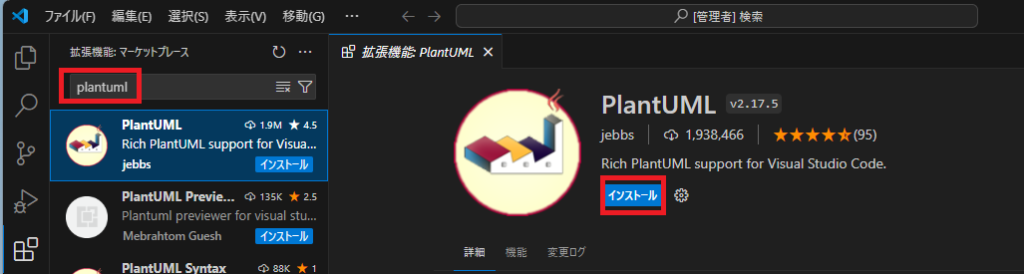
検索ボックスで”PlantUML”を検索します。

「PlantUML」が見つかりました。[インストール]をクリックします。
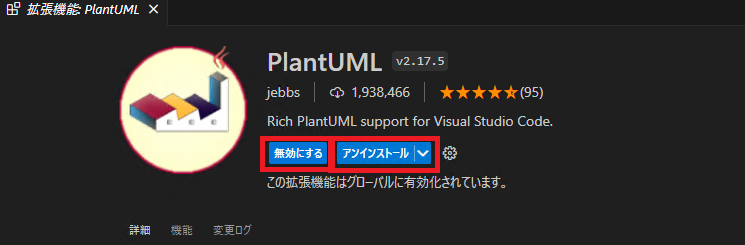
インストールが終了すると、[無効にする]と[アンインストール]が表示されました。

PlantUMLの使い方
PlantUMLの記述仕様については下記参考記事にとても詳しく載っていますので、参照してみてください。

